Introduction:
In this tutorial, we will learn how to use master detail page using Fresh MVVM with FreshNavigationContainer. It has some work around for creating master detail page more than creating master detail page using FreshMasterContainer. In my previous tutorials, we have learned the method to create master detail page using Fresh Master Container. To know more, visit my previous article.
Kindly refer my previous article on Fresh MVVM to know the basics & rules of Fresh MVVM.
Coding Part:
Steps:
I have split this part into 3 steps as in the following.
- Creating new Xamarin.Forms Projects.
- Setting up the plugin for Xamarin.Forms Application.
- Implementing Fresh MVVM.
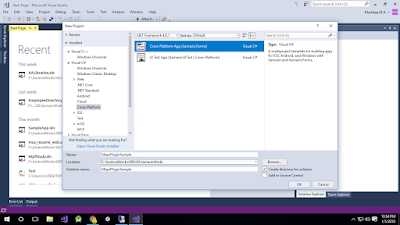
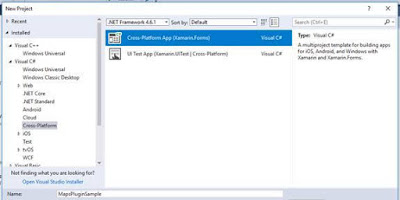
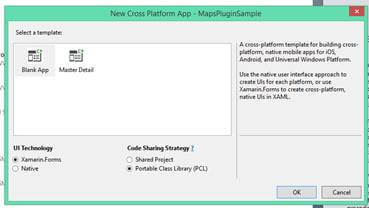
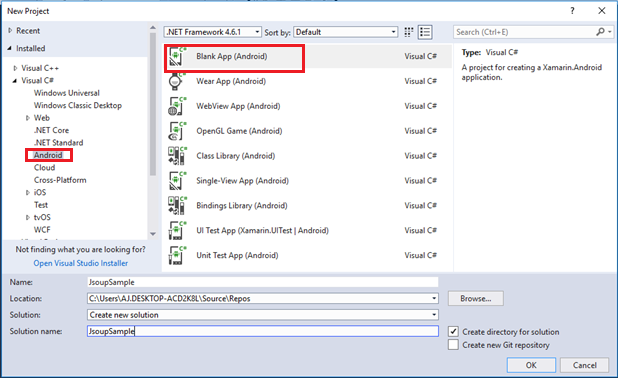
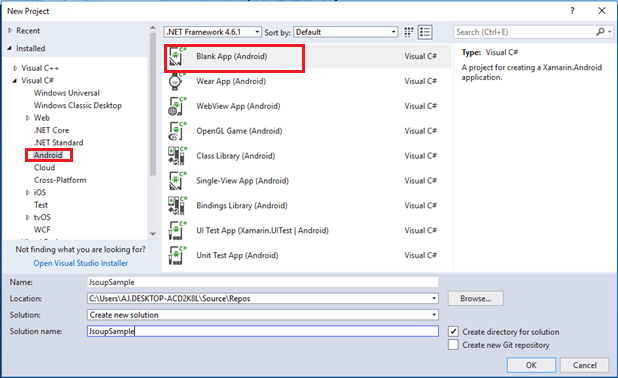
Step 1: Creating new Xamarin.Forms Projects
Then Select Android and iOS Platforms as shown below with Code Sharing Strategy as PCL or .Net Standard and Click OK.
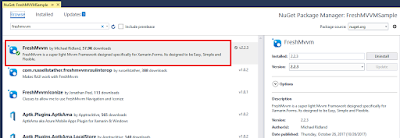
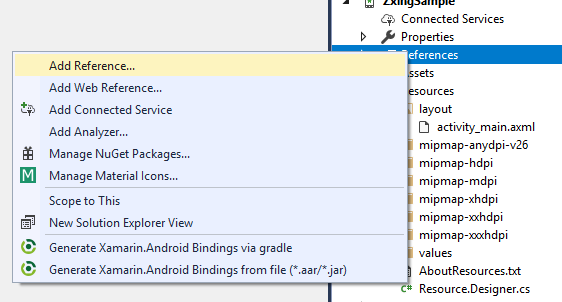
Step 2: Setting up the plugin for Xamarin.Forms Application
Install-Package FreshMvvm -Version 2.2.3Step 3: Implementing Fresh MVVM.
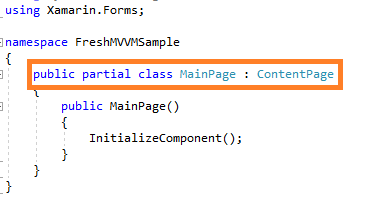
- Create your XAML page (view) with name ended up with “Page”.
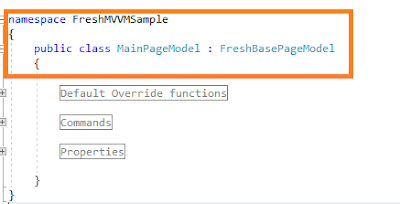
- Create PageModel by create Class name ended with “PageModel” and inherited with “FreshBasePageModel” as shown below screenshot.
In the same way, I have created pages “MyMasterDetailPage”, “MasterPage”, “Detail1Page” and “Detail2Page” with two respective models “MyMasterDetailPageModel”, “MasterPageModel”, “Detail1PageModel” and “Detail2PageModel”.
Here,| MyMasterDetailPage | container to have both Master & Detail page |
| MasterPage | Master or Menu Page |
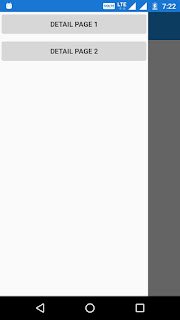
| Detail1Page, Detail2Page | Detail pages of the Master detail page |
Set MainPage:
We need to set the MainPageModel as MainPage using FreshNavigationConatiner.
- Open App.xaml.cs or App.cs and set MainPage.
// To set MainPage for the Application var page = FreshPageModelResolver.ResolvePageModel(); var basicNavContainer = new FreshNavigationContainer(page); MainPage = basicNavContainer; - Then add button with command for opening the MasterDetailPage from MainPage.
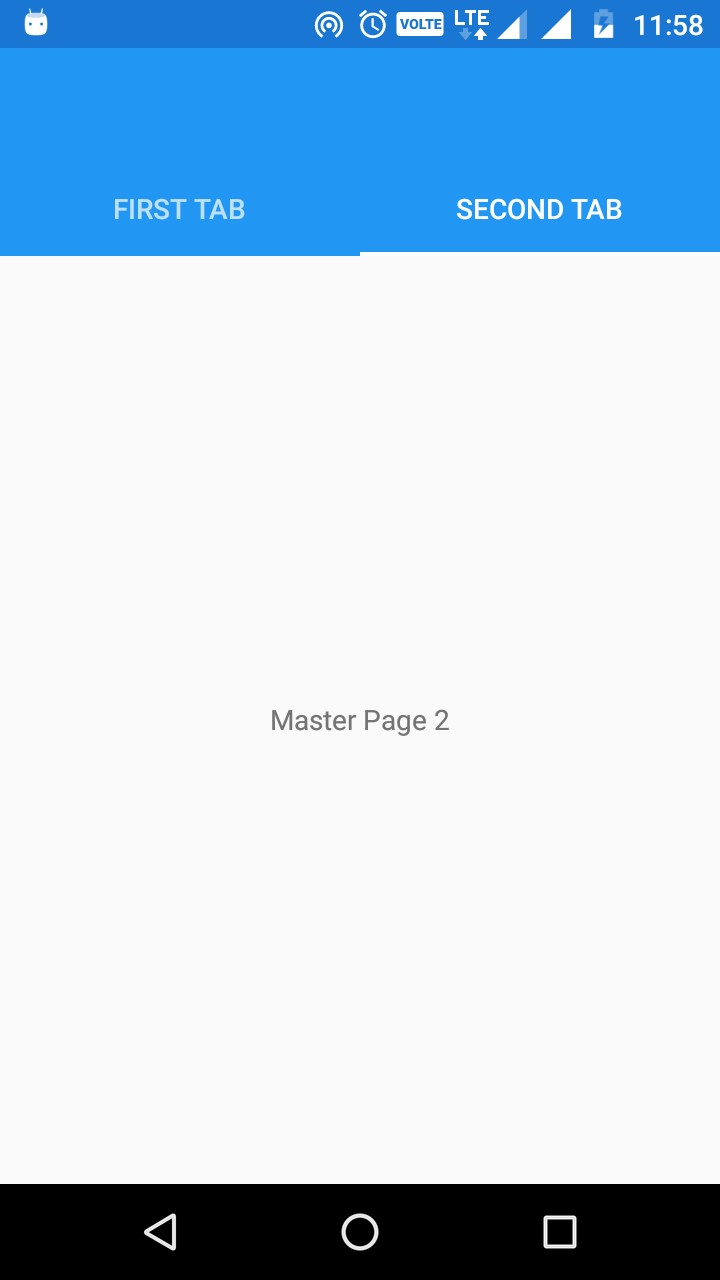
public Command GotoSecondPageCommand { get { return new Command(async () => { await CoreMethods.PushPageModel(); }); } } - Open MyMasterDetailPage and add Master, Detail page to the constructor of the page like below.
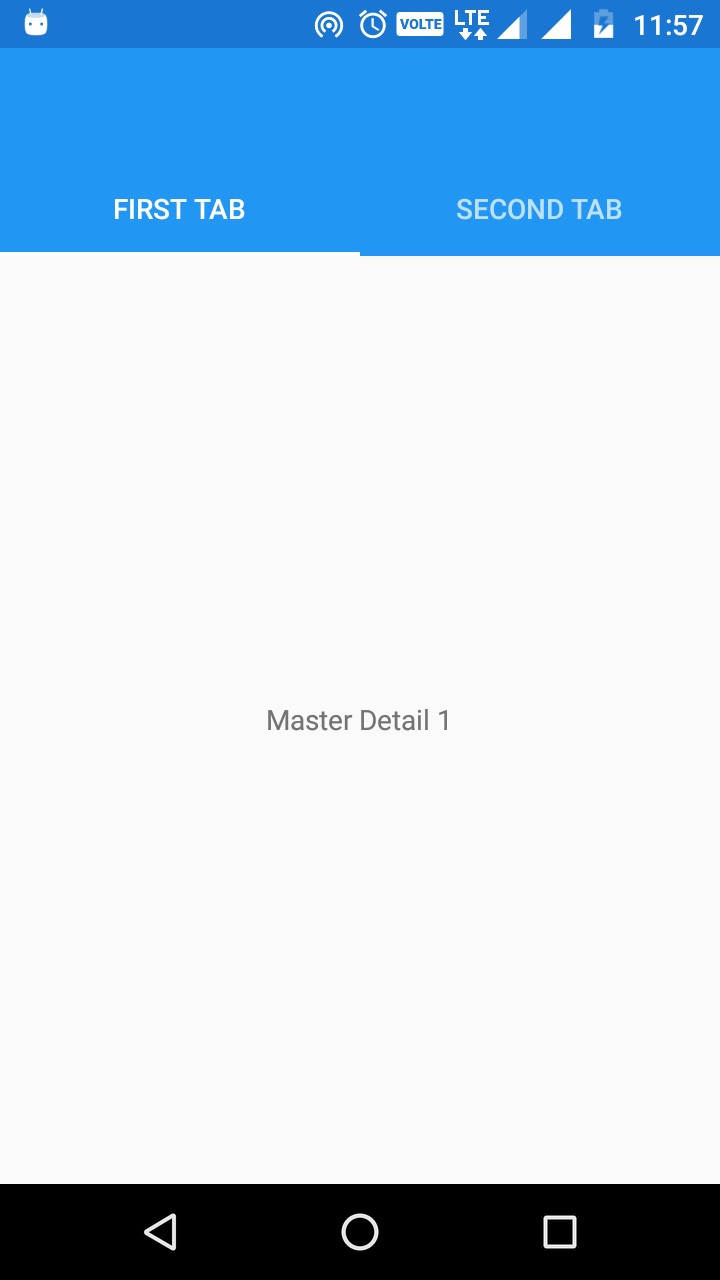
public MyMasterDetailPage() { InitializeComponent(); NavigationPage.SetHasNavigationBar(this, false); Master = FreshPageModelResolver.ResolvePageModel(); Detail = new NavigationPage(FreshPageModelResolver.ResolvePageModel ()); } - Then click “Run” to see your Custom Master Detail Page using FreshMVVM with FreshNavigationContainer.
By this way, we can have Navigation Service & Stack for all type of Pages. Kindly find the screenshot for your reference.
| MainPage | Master Page(Detail) | Master Page(Master) |
|---|---|---|













































Follow Us
Were this world an endless plain, and by sailing eastward we could for ever reach new distances